
구글 애드센스를 승인받고 티스토리 블로그에 광고를 달기 시작한 지 약 2주가 되었습니다.
아직 광고 수익도 미미하고 어떤 방법을 제시할 정도의 데이터가 쌓이지는 않았지만 그래도 현시점에서 그나마 이야기할 수 있는 것은 여러 곳의 광고 위치 중 가장 광고 효과가 좋은 위치가 조금씩 보인다는 겁니다.
그럼 어디가 가장 좋은 위치 일까요?
저의 경우 본문 상단에 티스토리 플러그인을 이용해 넣은 반응형 광고와 본문 중간에 직접 넣은 콘텐츠 내 자동 삽입 광고가 가장 클릭률이 높더군요.
그래서, 오늘은 본문 중간에 직접 "콘텐츠 내 자동 삽입 광고"를 넣는 방법에 대해 설명드리려고 합니다.

일단 구글 애드센스에서 콘텐츠 내 자동 삽입 광고를 생성해야 하니 광고 단위에서 해당 옵션을 선택해 줍니다.

상세 옵션에서 원하는 세부 설정을 하고 저장 및 코드 생성을 클릭합니다.
참고로 전 설정을 만지지 않고, 그냥 이 상태로 진행을 했습니다.

광고 코드가 생성되면 코드 스니펫 복사를 한 후 티스토리 블로그 관리자로 이동합니다.

티스토리에서 본문에 직접 광고를 넣는 방법이 두 개가 있는데요, 하나는 매번 포스팅을 만들 때마다 광고 스크립트를 HTML에 직접 넣는 것이고, 다른 하나는 서식으로 한번 만들어 놓고 포스팅을 만들 때마다 편하게 불러오는 것 입니다.
그럼, 당연히 서식을 만들어 놓고 편하게 불러오는 방법이 좋겠죠?
블로그 관리자 좌측 서식 관리를 선택하고 새로운 서식을 만들기 위해 서식 쓰기를 클릭합니다.
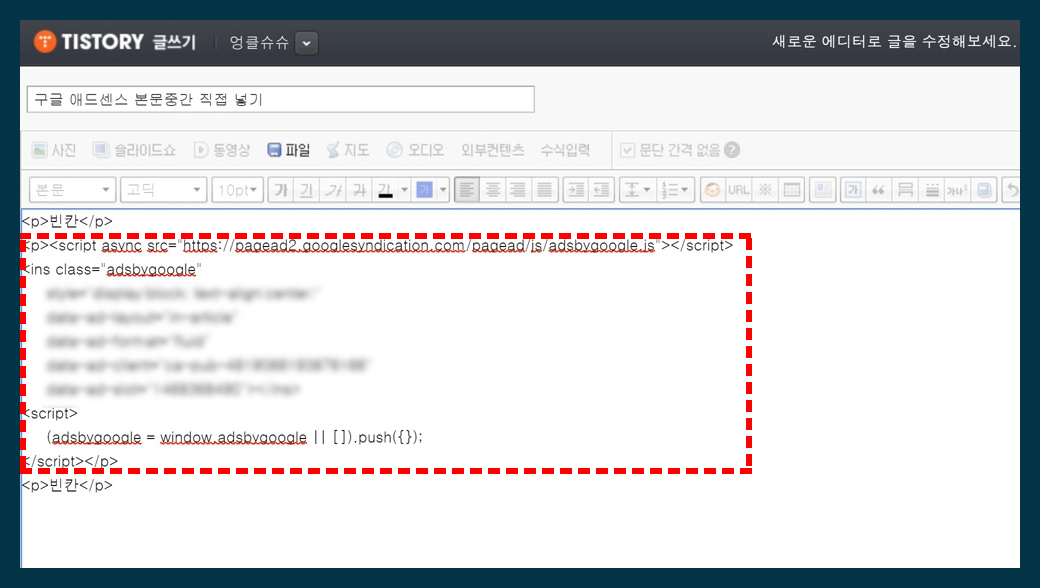
글쓰기 창이 열리면 한 줄에 하나씩 빈칸, 스크립트, 빈칸 이렇게 입력을 하고 우측에 HTML을 클릭합니다.

HTML 편집 화면에서 스크립트라고 적힌 부분에 구글 애드센스에서 복사해 온 광고 코드를 붙여넣기 합니다.

그럼 위와 같이 스크립트 단어는 사라지고 코드로 대체가 되겠죠.
이상이 없다면 다시 일반 글쓰기 모드로 돌아갑니다.

스크립트 단어는 사라지고 빈칸, 빈칸만 남는데요, 물론 눈에는 보이지 않지만 광고 코드는 살아 있습니다.
이제 각각의 빈칸 단어를 백스페이스로 삭제 해 주고, 확인을 위하여 다시 HTML 편집 화면으로 가봅니다.

빈칸이 있던 자리에 <br/>이 있네요. 정상적으로 빈 줄이 생긴 겁니다.

다시 원래의 글쓰기 모드로 돌아오면 아무 내용이 없이 깨끗합니다.
이제 발행을 눌러 서식을 저장해 줍니다.

서식이 만들어 졌으니 이제 본문에 이 서식을 적용해 광고를 넣어보겠습니다.
원하는 광고 위치에 마우스 커서를 옮겨놓고, 글쓰기 창 상단에 점 세 개를 선택하면 여러 개의 하위 옵션들이 나오는데요, 여기서 서식을 선택합니다.

그럼 기존에 만들어 놓은 서식 목록이 나오는데요, 여기서 조금 전에 만들어 두었던 애드센스 광고 코드를 선택합니다.

그럼 위와 같이 광고 스크립트가 생성이 되는데, 이상이 없으면 완료를 선택합니다.

이제 해당 포스팅을 확인해보면 위와 같이 정상적으로 콘텐츠 내 자동 삽입 광고가 노출되는 것을 확인할 수 있습니다.
광고 아래위로 빈줄도 하나씩 들어가 있습니다.








최근댓글