드디어 구글 애드센스 승인을 받았고, 저 역시 광고를 넣어보기 시작했는데요, 이게 나름 공부할 것이 좀 있네요.
정보 찾느라 여기저기 해매 다니고 있는데, 그래도 나름 정리된 부분은 이렇게 포스팅으로 만들고 있으니 저처럼 초보 블로거들에게 좋은 길잡이가 되었으면 합니다.
우선 구글 애드센스에서 만든 광고를 어떻게 티스토리 블로그 사이드바에 적용을 하는지 설명드리겠습니다.

위의 캡쳐 이미지는 우측 사이드바 광고가 적용되기 전의 티스토리 블로그인데요, 화살표로 표시된 부분에 각각 하나씩 반응형 광고를 삽입하려고 합니다. 어떤 과정이 필요한지 보겠습니다.

티스토리 블로그 관리자에서 좌측 플러그인을 클릭하면 다양한 무료 플러그인이 있습니다. 이 중에서 우리는 배너 출력과 빈 줄 표시, 이 두 개의 플러그인이 필요합니다.

배너 출력 플러그인을 클릭하고 적용해 줍니다.

빈 줄 표시 플러그인을 클릭하고 빈 줄 간격을 우선 20px로 입력한 후 적용해 줍니다.

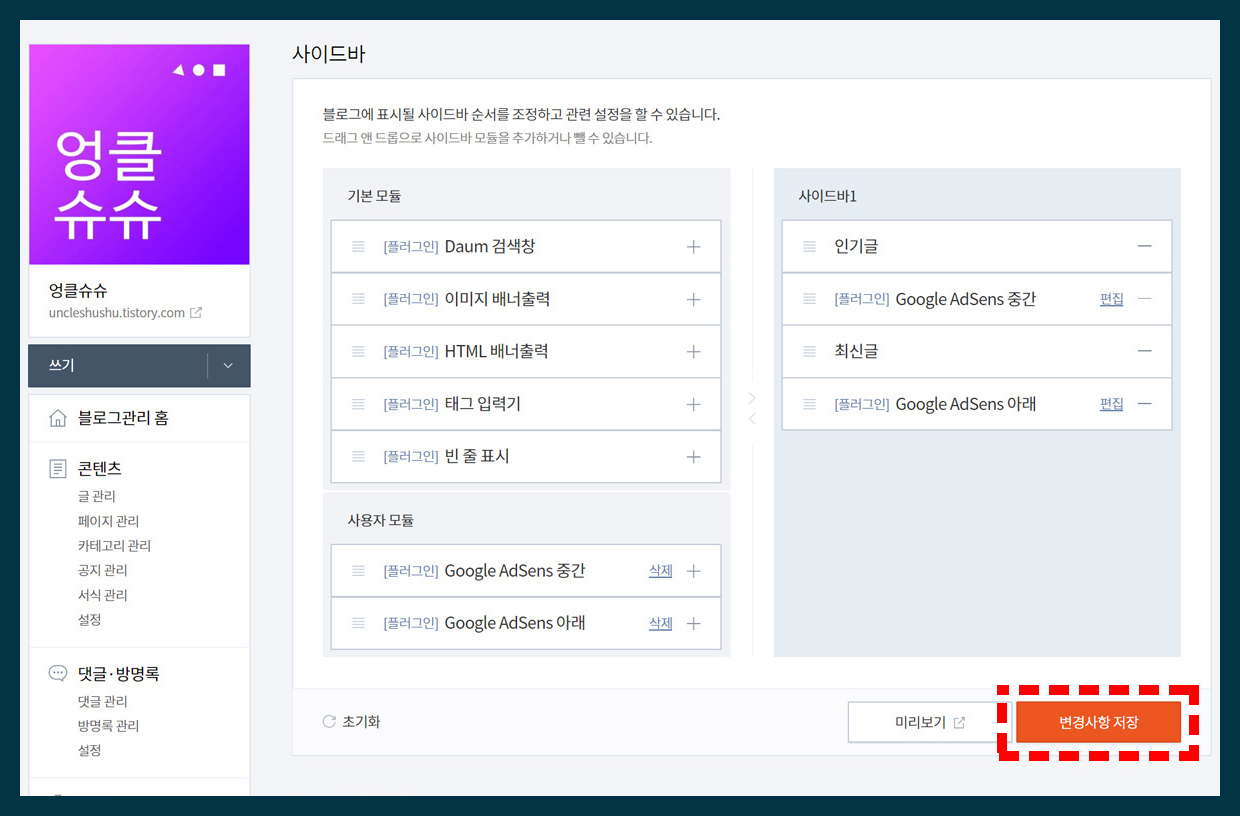
티스토리 블로그 관리자에서 좌측 사이드바를 클릭해 이동하면 배너 출력(이미지 배너 출력, HTML 배너 출력), 빈 줄 표시 모듈이 생성되었습니다. 그리고, 우측에 사이드바 1은 현재 적용되어 있는 사이드바 메뉴들입니다.
이 중에서 구글 애드센스의 광고를 넣기 위해서는 HTML 배너 출력 모듈의 열십자(+) 표시를 클릭해야 합니다. 우측 사이드바 메뉴에 두 개를 추가시켜줍니다.

우측 사이드바 메뉴에 추가된 HTML 배너 출력 모듈의 편집을 각각 클릭해서 구글 애드센스에서 만들어 놓은 광고 스크립트 소스를 입력하고 배너의 이름을 정해 준 후 확인을 클릭합니다.
참고로 구글 애드센스의 광고 스크립트는 각각 따로 만들어서 사용하는 것이 개별 광고의 효율을 판단하는데 도움이 됩니다. 하나의 스크립트로 사용한다면 어느 위치에서 더 효율적인 광고가 되는지 알 수 없습니다.

구글 애드센스 스크립트 입력까지 마무리가 되면 변경사항 저장을 클릭하고 블로그 포스팅으로 이동해 확인합니다.

원하는 위치에 정상적으로 광고가 적용된 것을 확인할 수 있습니다. 하지만 인기글과 최신 글 사이 설치된 반응형 광고의 간격이 마음에 들지 않으니 간격을 조절해 보겠습니다.

다시 티스토리 블로그 관리자의 사이드바 화면으로 돌아와서 처음 만들어 놓은 모듈 중 빈 줄 표시의 열십자(+)를 클릭해 우측 사이드바에 추가시킨 후 변경사항 저장을 클릭합니다.

블로그 포스팅으로 이동 해 확인해보니 구글 애드센스 반응형 광고와 최신 글이 20px의 간격만큼 조절되었습니다.
만약에 간격값을 변경하고 싶다면 처음 배너 출력, 빈 줄 표시 플러그인 적용 화면에서 px 값을 조절하시면 됩니다.
그럼 이것으로 티스토리 블로그 사이트 바에 구글 애드센스 반응형 광고를 삽입하는 포스팅을 마치겠습니다.








최근댓글